“RxJS Cheatsheet” VS Code extension
So, I’m back with another VS Code extension! 🚀
I’m really excited to share “RxJS Cheatsheet”. 🎉
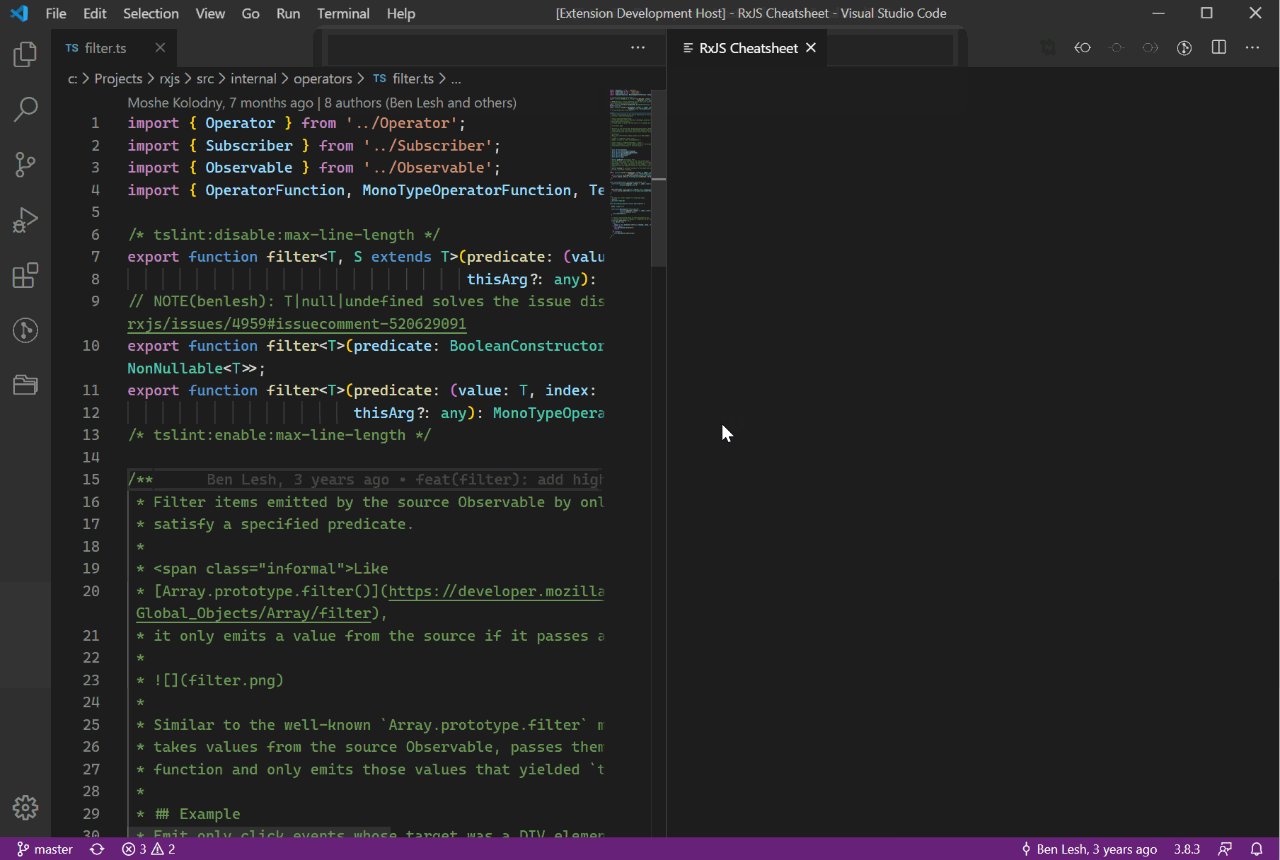
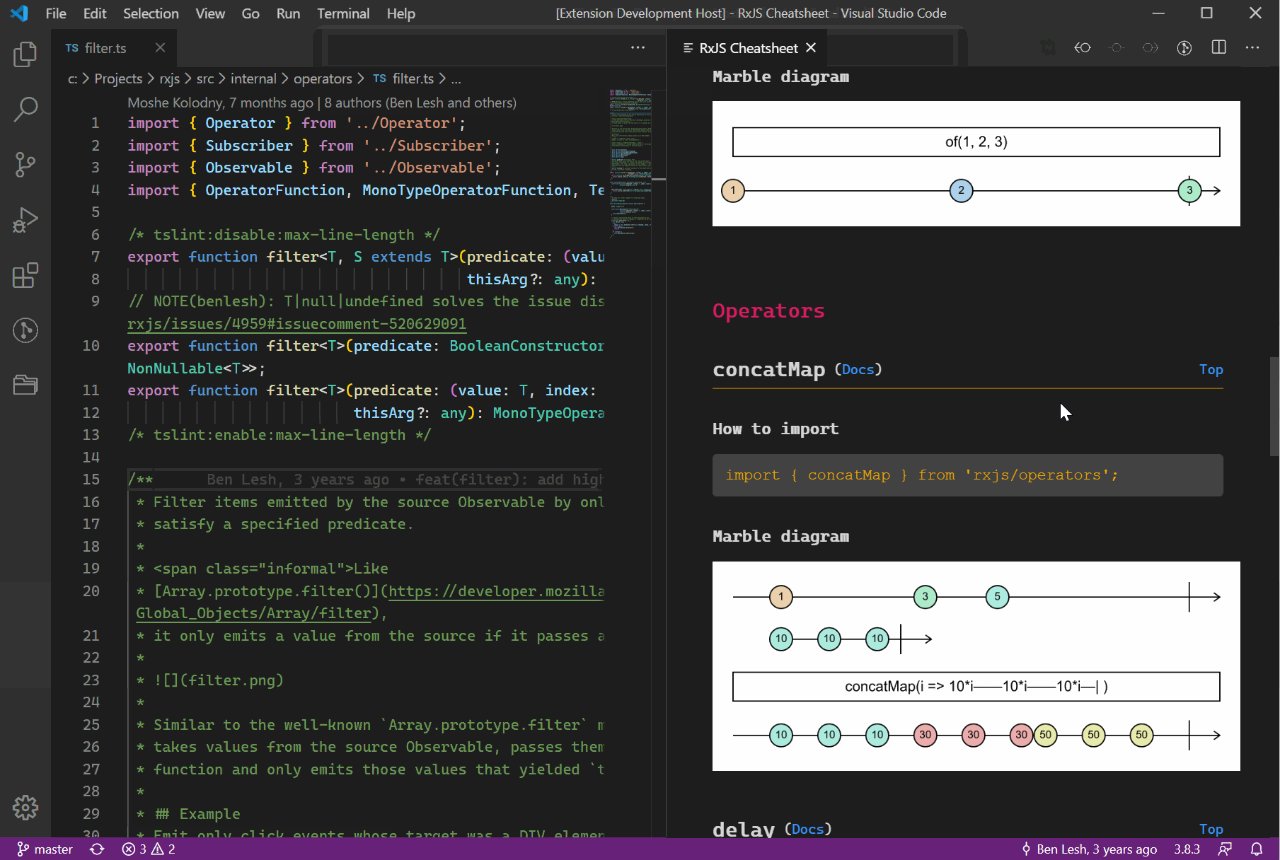
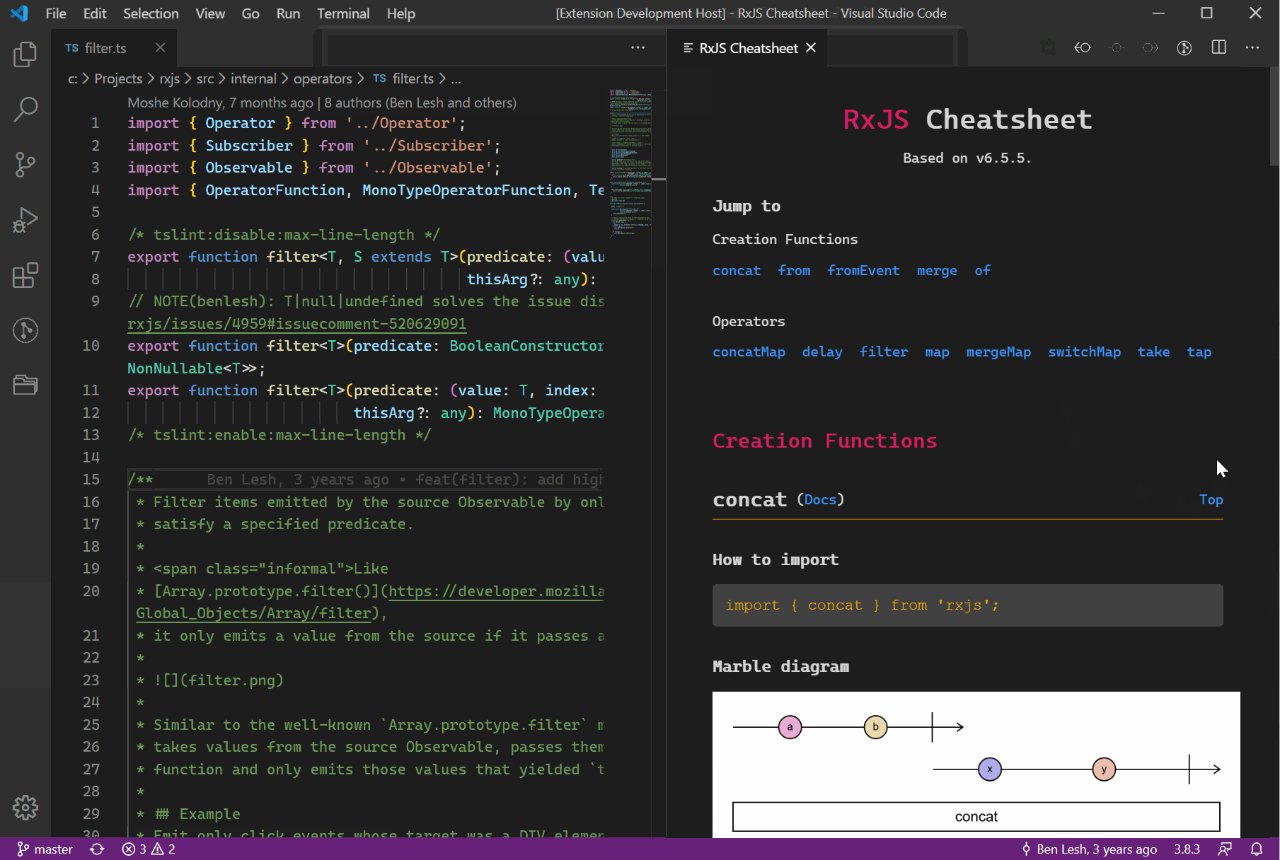
Here’s a demo:

Learning RxJS isn’t easy. There are Observables, operators, Subjects, subscriptions, marble diagrams, etc, which can be quite hard to understand when first starting out. Thankfully, there are many resources for learning RxJS. They are all great. Use them. This extension is yet another resource. It’s available right in your code editor and its purpose is to give you quick information about RxJS related stuff.
While it’s really fun working on the extension, I think it’s wise to test it with real users as early as possible. Therefore I’ve decided to publish a very minimal version in order to get feedback from the community.
In this first version, you’ll see only a handful of Observable-creation functions and operators. I’ve tried to include the most frequently used. Each item contains information about the import path and a marble diagram. There are other things worth including but I’ve kept those for later.
After installing the extension, you can open it by running the “Open RxJS Cheatsheet” command.
If you work with RxJS give it a try and let me know what you think. All ideas and suggestions for improvements are welcome! 🙂
I hope you will find it useful!