“CSS Flexbox Cheatsheet” VS Code extension hit 10k installs
A couple of days ago my CSS Flexbox Cheatsheet VS Code extension hit 10k installs! The initial release was exactly six months ago. That means that, on average, it was installed roughly 55 times per day! Pretty wild! So far it’s gotten five reviews, all positive, rating it with five starts.

This is a huge milestone for me. I had never imagined so many people will want to try it. I’m thankful to every one of them. Hopefully the extension helped them learn something about flexbox and, as a result, had an easier time working with it.
As an extension author, though, I wonder how do people use it? How many times do they open it? Only once and never again? A handful? Regularly? Do they find the illustrations easy to understand? Can I do something to make them even more useful? I miss this kind of feedback and am thinking of ways to start asking for it. So if you use the extension and have some comments about it, please let me know on Twitter.
What’s next?
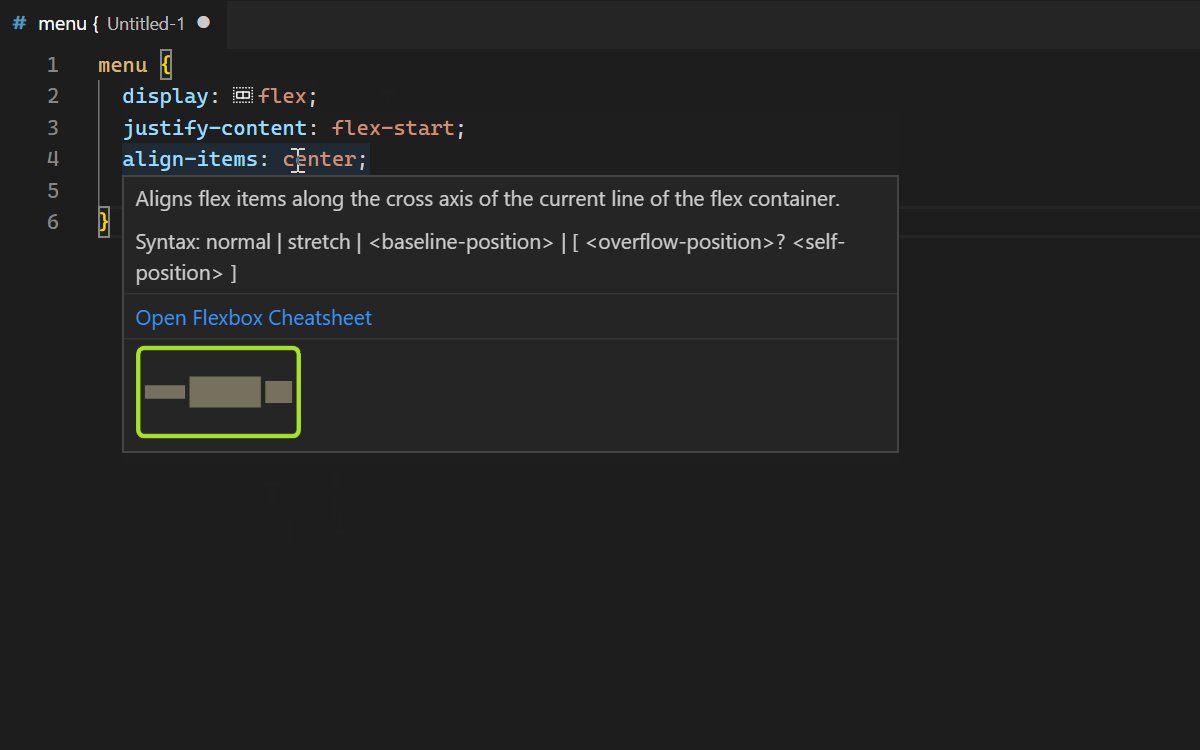
I recently came up with the idea of showing the illustration of how a property works already in the hover popup. Something like this:

Instead of opening the whole cheatsheet to look for a specific property, you’d be able to see it in the hover. This will bring the cheatsheet even closer to where you actually need it and hopefully make it even more useful. What do you think about it?
I’m currently working on it, polishing some final details. Who knows, it might come out soon 😀
Update: It’s finally out! 🚀