Reading from Table storage inside Azure Functions running in Node.js (part 1)
I spent a lot of time last week figuring out how to read from Table storage inside my Azure Function. I don’t know if it was me, the tutorials I found or the concept in general but something was not working. And it was frustrating. At some point, I finally figured it out but it had already taken me more time than necessary for such a task.
So I’m writing the following guide primarily for myself but also for other people who struggle with a similar problem.
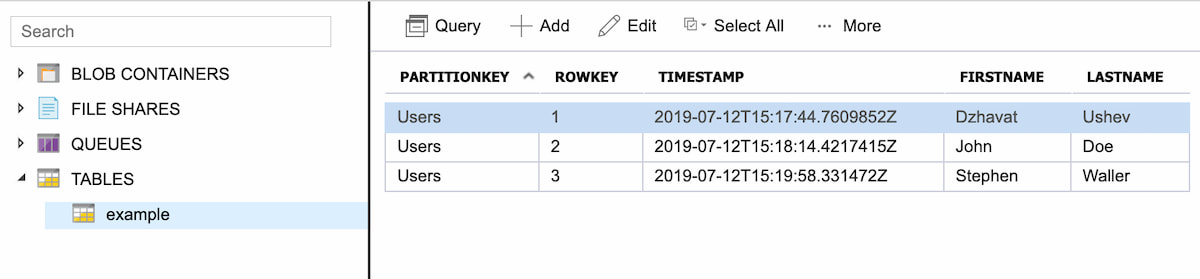
Before I start, though, I need to set some limits. In this post, I’m going to show you how to read a single record from Table storage. In a second post, I’m going to show you how to read multiple records. The steps bellow describe how I managed to make this work while staying inside the Azure Portal. If you want to read from Table storage while working in a code editor, check out this tutorial. Furthermore, I assume you already have an existing table to read from. If you don’t have one, check out this tutorial. Here’s the table I’m going to use. For the purpose of this post, I’m going to read the first record.

Let’s get started.
Step 1
First, we need an Azure Function to work with. If you’ve already have one, feel free to skip this step.
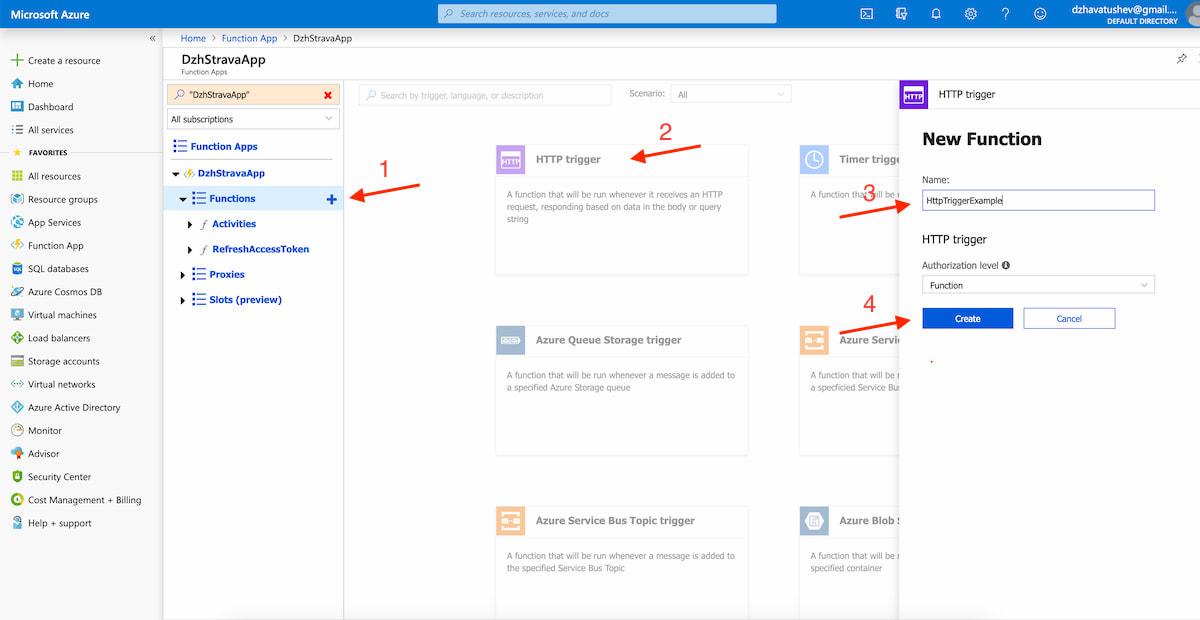
- Click on the “+” next to “Functions”.
- Click on “HTTP trigger”.
- Give your function a name.
- Click “Create”.

Step 2
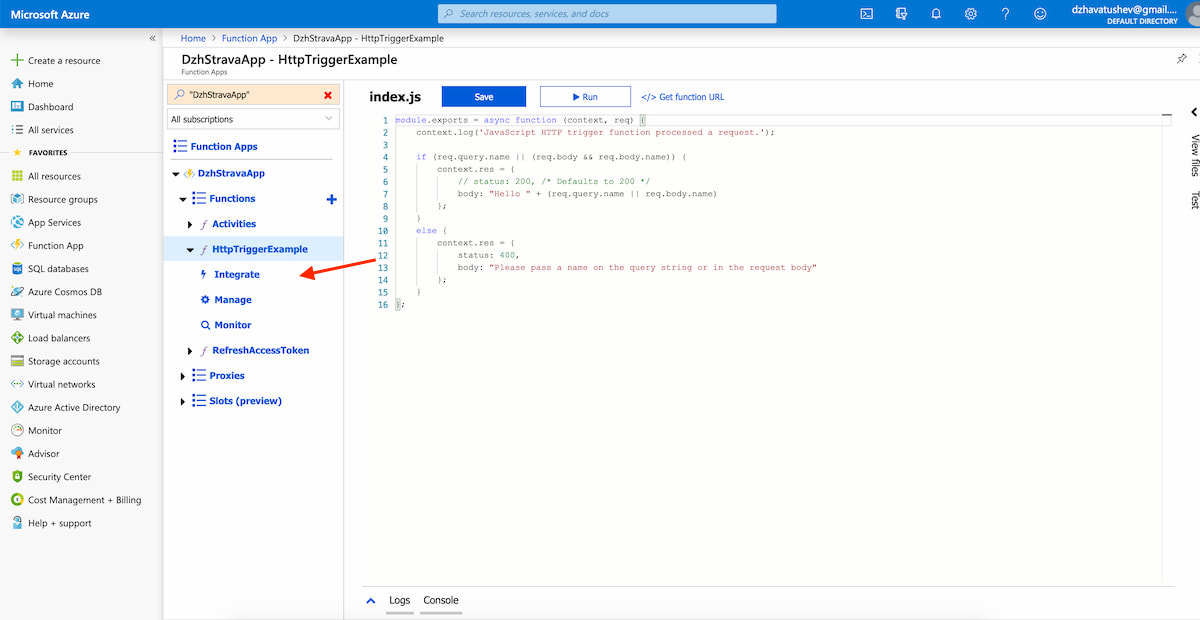
Once the functions is created, you’ll be redirected to a file called index.js. This is how an HTTP triggered Azure Function currently looks like. We’ll come back to this page a bit later. Now click on to the “Integrate” tab.

Step 3
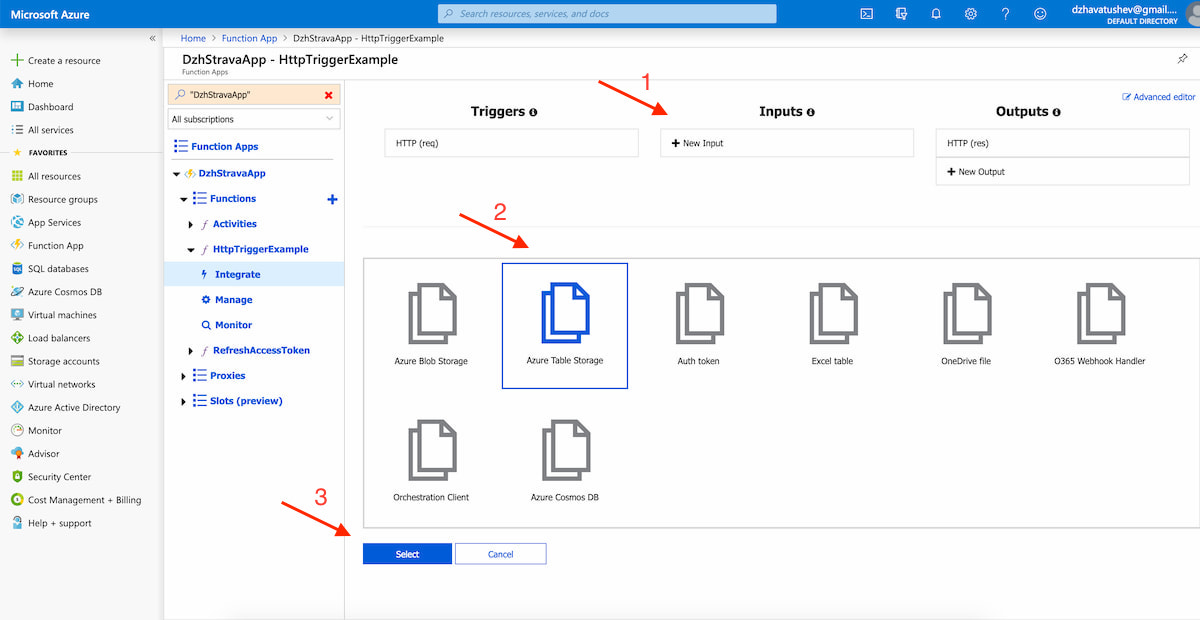
On this page you can add different integrations. Right now we’re interested in creating a new Table storage input binding.
- Click on the “New Input” button under “Inputs”.
- Select “Azure Table Storage” from the list.
- Click “Select”.

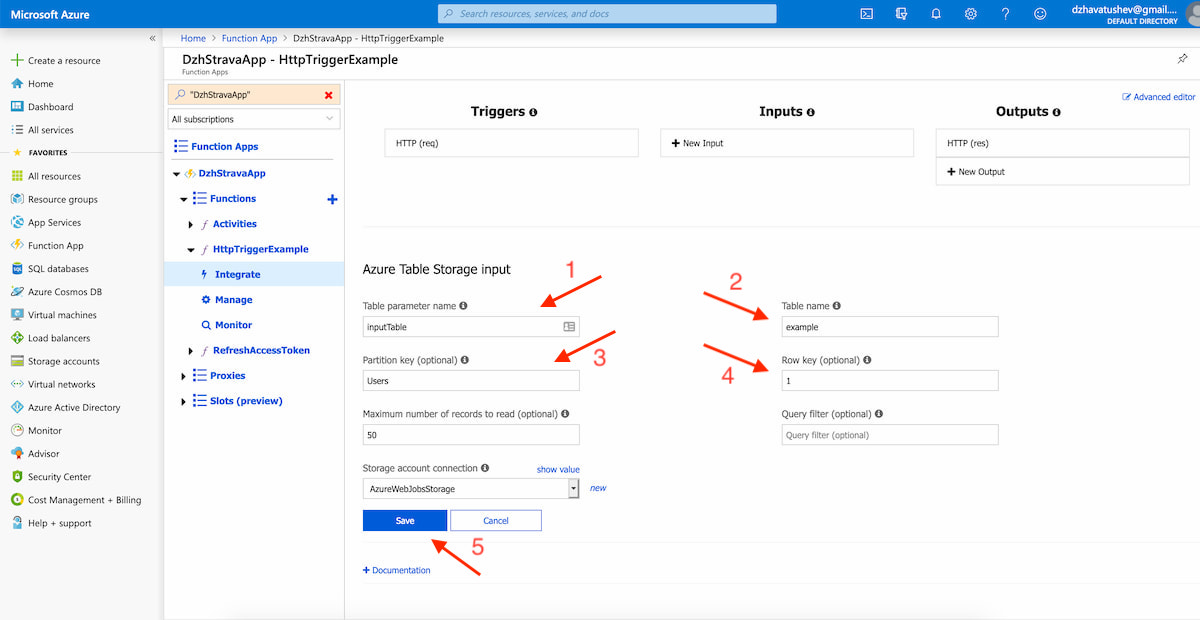
Step 4
Next, you’ll be presented with a page where you can set some settings.
- “Table parameter name” is used for indentifying the binding in the code. It’s already set to
inputTable. You can leave it as is or change it to whatever you want. But remember it because you’re going to use it later. - “Table name”, as the name suggest, is the name of the storage table that will be used. In my case it’s
example. - “Partition key” is a value found in the partition key column in the table. The value can identify one or many records. In my case that’s
Users. - “Row key” is a value found in the row key column of the table. The value must identify only a single record. In my case that’s
1. - Finally, don’t forget to “Save” everything.

It’s important to note here that even though “Partition key” and “Row key” fields are optional, inputting a value in any of them makes the other one required.
Step 5
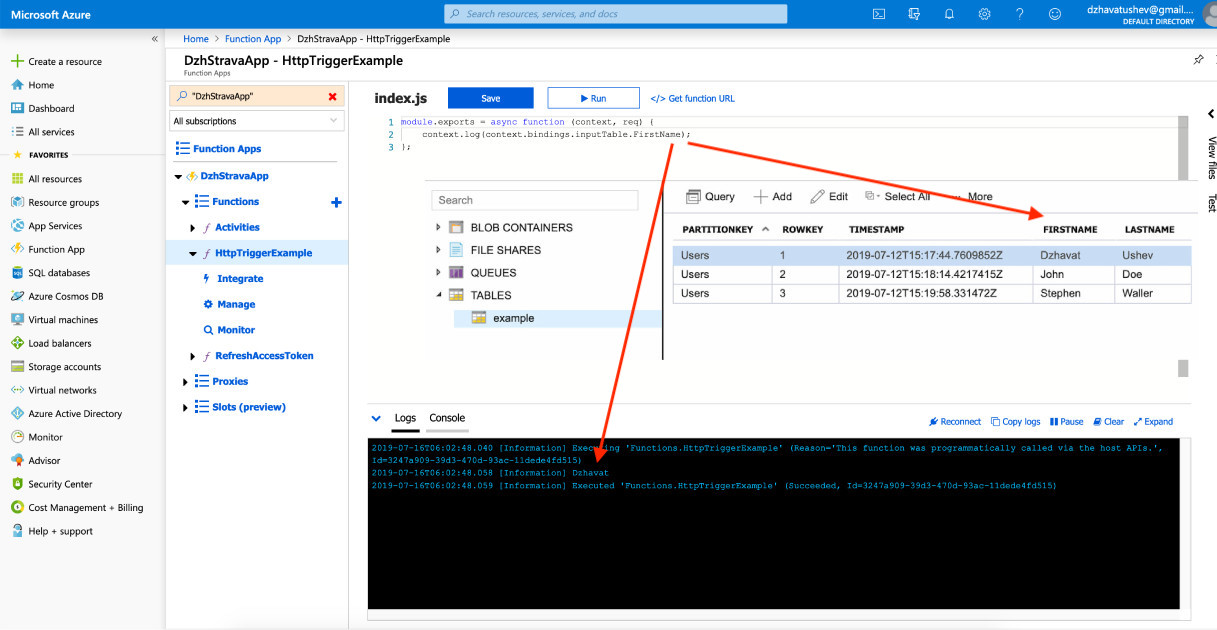
Now’s time to come back to the index.js file from step 2. Open it and replace its content with the following code (don’t forget to replace FirstName with a column name found in your table):
module.exports = async function (context, req) {
context.log(context.bindings.inputTable.FirstName);
};
- The
bindingsproperty contains the input binding to Table storage created during step 4. inputTableis how we named our table parameter. In my case, this refers to theexampletable.FirstNameis a column name in my table.
Press “Save and run”. While the function is executing you’ll see some logs in the Logs tab underneath. If things are set up correctly you’ll see your value logged out.

That’s it! It wasn’t that hard, was it? Now you know how to read a single record from Table storage in your Azure Function. Stay tuned for the second part where I’m going to share how to read multiple records.